¿QUÉ ES EL SCHEMA MARKUP Y POR QUÉ ES IMPORTANTE PARA EL SEO?
El Schema Markup es una forma avanzada de datos estructurados que se añade al código HTML de un sitio web. Esta tecnología permite que los motores de búsqueda comprendan mejor el contenido de tu página, presentando información enriquecida en los resultados de búsqueda. Fue introducido en 2011 por los principales motores de búsqueda, incluidos Google, Bing, Yahoo y Yandex, con el objetivo de mejorar la precisión y la utilidad de la información mostrada a los usuarios.
Implementar Schema Markup en tu sitio web no solo facilita que los motores de búsqueda interpreten el contenido, sino que también puede mejorar significativamente la visibilidad y el rendimiento SEO. Los sitios que utilizan Schema Markup suelen aparecer con rich snippets, fragmentos de información enriquecidos que destacan en los resultados de búsqueda, atrayendo más clics y tráfico hacia el sitio. En este artículo, te detallaré qué es el Schema Markup, sus beneficios para el SEO y cómo implementarlo.
BENEFICIOS DEL SCHEMA MARKUP EN SEO
El Schema Markup ofrece una amplia gama de beneficios para el SEO de un sitio web, haciendo que el contenido sea más comprensible tanto para los motores de búsqueda como para los usuarios. En primer lugar, uno de los mayores beneficios es la mejora en la visibilidad en los resultados de búsqueda. Al proporcionar información estructurada y detallada, los motores de búsqueda pueden mostrar rich snippets que destacan más que los resultados tradicionales, atrayendo la atención de los usuarios y aumentando la probabilidad de obtener clics.
Otro beneficio significativo es el incremento en la tasa de clics (CTR). Los rich snippets no solo hacen que los resultados de búsqueda sean más atractivos visualmente, sino que también proporcionan información adicional que ayuda a los usuarios a decidir si tu sitio web es relevante para sus consultas. Esta mayor relevancia percibida puede traducirse en una mayor tasa de clics y, en última instancia, más tráfico a tu sitio web.
Además, el Schema Markup ayuda a los motores de búsqueda a interpretar mejor el contenido de tu sitio web. Al estructurar la información de manera clara, facilitas que los motores de búsqueda entiendan el contexto y el propósito de tu contenido, lo que puede mejorar la precisión con la que se indexan tus páginas y se muestran en los resultados de búsqueda.
Otro aspecto importante es la potencial mejora en la tasa de conversión. Al proporcionar información adicional directamente en los resultados de búsqueda, como precios, disponibilidad de productos y valoraciones de clientes, los usuarios obtienen una vista previa más completa de lo que pueden esperar al visitar tu sitio. Esto no solo atrae tráfico de mayor calidad, sino que también puede llevar a conversiones más altas, ya que los usuarios están mejor informados antes de hacer clic. Finalmente, el uso de Schema Markup puede mejorar la competitividad de tu sitio web en un entorno digital cada vez más saturado. A medida que más sitios adopten esta tecnología, aquellos que no lo hagan pueden quedar rezagados. Implementar Schema Markup te permite mantenerte a la vanguardia y ofrecer una experiencia de búsqueda superior, lo que puede ser un diferenciador clave frente a la competencia.
CÓMO IMPLEMENTAR SCHEMA MARKUP
Implementar Schema Markup en tu sitio web es un proceso que puede parecer complejo al principio, pero con una guía adecuada, se puede realizar de manera efectiva. El primer paso es identificar qué tipo de datos deseas marcar en tu sitio web. Esto puede variar desde artículos y productos hasta eventos y negocios locales. La elección del tipo de datos dependerá del contenido específico de tu página y de lo que consideres más relevante para los usuarios y motores de búsqueda.
Una vez que hayas decidido qué datos marcar, es esencial generar el código de Schema Markup correspondiente. Para esto, puedes utilizar herramientas como el Asistente de marcado de datos estructurados de Google. Esta herramienta te permitirá seleccionar el tipo de datos que quieres marcar, y a partir de ahí, te guiará a través de un proceso paso a paso para etiquetar los elementos específicos de tu página web. Durante este proceso, es fundamental ser meticuloso y asegurarte de que cada elemento esté correctamente etiquetado.
Con el código de Schema Markup generado, el siguiente paso es integrarlo en el HTML de tu página web. Esto implica copiar y pegar el código en las secciones apropiadas del HTML. Dependiendo de la estructura de tu sitio web, es posible que necesites asistencia técnica para asegurarte de que el código se inserte correctamente y no interfiera con otros elementos del sitio. En esta etapa, la precisión es crucial, ya que cualquier error puede resultar en datos estructurados mal interpretados por los motores de búsqueda.
Después de integrar el código, es esencial verificar que el Schema Markup funcione correctamente. Para esto, puedes utilizar la herramienta de prueba de datos estructurados de Google. Esta herramienta te permitirá ingresar la URL de tu página o el código HTML directamente, y te mostrará cómo los motores de búsqueda interpretan los datos estructurados. Durante esta prueba, busca errores o advertencias y corrígelos antes de proceder.
Finalmente, una vez que todo esté en su lugar y verificado, es importante monitorizar el rendimiento de tu sitio web. Implementar Schema Markup puede tener un impacto positivo en tu SEO, pero es esencial realizar un seguimiento de cómo estas mejoras se reflejan en los resultados de búsqueda y en el tráfico del sitio. Utiliza herramientas como Google Search Console para monitorizar la aparición de rich snippets y otros cambios en la visibilidad de tu sitio.
CASOS DE USO DE SCHEMA MARKUP
El Schema Markup puede aplicarse en diversos contextos, cada uno con beneficios específicos que mejoran la visibilidad y el rendimiento SEO de un sitio web.
Uno de los casos de uso más comunes es para negocios locales. Implementar Schema Markup en el sitio web de una empresa local puede mejorar significativamente su visibilidad en los resultados de búsqueda locales. Este tipo de marcado permite que se muestre información crucial como la dirección, el número de teléfono, los horarios de apertura y las opiniones de los clientes directamente en los resultados de búsqueda. Por ejemplo, un restaurante que utilice Schema Markup puede destacar su horario de atención y valoraciones de clientes, lo que ayuda a atraer a más clientes locales que buscan opciones de comida en su área.
Otro caso de uso importante es en productos de comercio electrónico. Las tiendas en línea pueden beneficiarse enormemente del uso de Schema Markup para mostrar detalles de sus productos en los resultados de búsqueda. Información como precios, disponibilidad y calificaciones de usuarios puede ser presentada directamente, lo que aumenta la probabilidad de que los usuarios hagan clic en el enlace. Por ejemplo, una tienda de electrónica que utilice Schema Markup puede mostrar que un producto está en oferta, su precio actual y las valoraciones de otros compradores, proporcionando una vista previa atractiva para potenciales clientes.
El marcado de artículos y blogs es otro uso efectivo del Schema Markup. Los sitios web de noticias y blogs pueden utilizar este tipo de marcado para mejorar la presentación de sus artículos en los resultados de búsqueda. Al marcar información como el autor, la fecha de publicación y una breve descripción, los artículos pueden destacarse más en los resultados de búsqueda. Esto no solo atrae a más lectores, sino que también ayuda a mejorar la credibilidad y el reconocimiento de la fuente. Por ejemplo, un blog de tecnología que marque sus artículos con Schema puede aparecer con una vista previa que incluye el nombre del autor y una breve descripción del contenido, incentivando a los usuarios a leer el artículo completo.
Los eventos también pueden beneficiarse enormemente del uso de Schema Markup. Los organizadores de eventos pueden utilizar este marcado para proporcionar información detallada sobre eventos futuros, como conciertos, conferencias y talleres. Esto incluye detalles como la fecha, la hora, la ubicación y las opciones de compra de entradas. Por ejemplo, una empresa que organice una conferencia anual puede utilizar Schema Markup para mostrar detalles del evento, facilitando que los asistentes potenciales encuentren y obtengan información relevante directamente en los resultados de búsqueda.

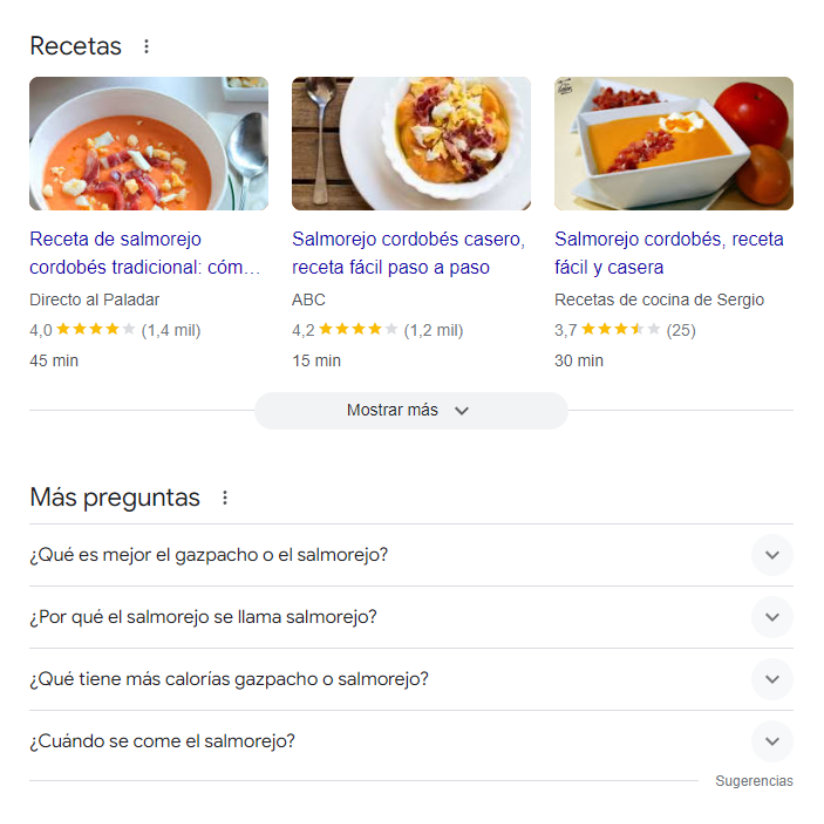
Finalmente, recetas de cocina es otro área donde el Schema Markup puede ser extremadamente útil. Los sitios web de recetas pueden utilizar este tipo de marcado para presentar información sobre las recetas de manera más atractiva y detallada en los resultados de búsqueda. Detalles como el tiempo de preparación, los ingredientes y las calificaciones de los usuarios pueden ser mostrados, ayudando a los usuarios a decidir rápidamente si una receta es lo que están buscando. Por ejemplo, un blog de cocina que utilice Schema Markup puede mostrar una receta con una imagen, el tiempo total de preparación y una lista de ingredientes principales, facilitando que los usuarios encuentren recetas que se ajusten a sus necesidades y preferencias.
IMPLEMENTACIÓN PRÁCTICA DE SCHEMA MARKUP
Implementar Schema Markup en tu sitio web puede parecer una tarea desalentadora, pero con un enfoque metódico, se puede realizar de manera efectiva. Aquí tienes una guía detallada paso a paso para asegurarte de que el proceso sea lo más sencillo posible.
Primero, es crucial identificar el tipo de datos que deseas marcar. Los tipos de datos más comunes incluyen artículos, productos, eventos, negocios locales y recetas. Determinar esto desde el principio es vital, ya que cada tipo tiene sus propias propiedades y requerimientos específicos.
Una vez que hayas seleccionado el tipo de datos, es hora de generar el código de Schema Markup. Google proporciona una herramienta muy útil llamada el Asistente de marcado de datos estructurados. Esta herramienta facilita la creación del marcado correcto al guiarte a través de un proceso paso a paso. Por ejemplo, si estás marcando un artículo, la herramienta te pedirá que resaltes el título, el autor, la fecha de publicación y otras propiedades relevantes directamente en tu página web.
Después de generar el código, debes incorporarlo en el HTML de tu página web. Esto puede hacerse copiando y pegando el código en las secciones correspondientes del HTML. Si no estás familiarizado con la edición de HTML, puede ser útil trabajar con un desarrollador web para asegurarte de que el código se inserte correctamente y no interfiera con otros elementos de la página. Por ejemplo, el código para un artículo podría verse así:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Título del artículo",
"author": "Nombre del autor",
"datePublished": "2024-07-15",
"description": "Breve descripción del artículo."
}
</script>Una vez que el código esté en su lugar, es crucial probar y validar el marcado para asegurarte de que funciona correctamente. La herramienta de prueba de datos estructurados de Google es perfecta para esto. Al ingresar la URL de tu página o el código HTML directamente, esta herramienta te mostrará cómo los motores de búsqueda interpretan tu marcado. Es esencial revisar cualquier error o advertencia que aparezca y corregirlos antes de continuar.
Además de validar el marcado, es importante realizar un seguimiento del rendimiento del Schema Markup en tu sitio web. Google Search Console es una herramienta invaluable para monitorizar cómo los rich snippets están afectando tu tráfico y visibilidad. Puedes usar esta herramienta para ver qué páginas están generando rich snippets y cómo están influyendo en el CTR y el tráfico general.
Por último, a medida que implementas el Schema Markup, considera los siguientes ejemplos prácticos para diferentes tipos de datos:
Para un negocio local, el marcado podría incluir detalles como la dirección, el horario de apertura y las opiniones de los clientes:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Nombre del negocio",
"address": {
"@type": "PostalAddress",
"streetAddress": "Calle Falsa 123",
"addressLocality": "Ciudad",
"addressRegion": "Provincia",
"postalCode": "12345",
"addressCountry": "País"
},
"openingHours": "Mo-Fr 09:00-17:00",
"telephone": "+34-123-456-789"
}
</script>Para un producto de comercio electrónico, el marcado podría mostrar el precio, la disponibilidad y las valoraciones de los usuarios:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Nombre del Producto",
"image": "https://www.ejemplo.com/foto.jpg",
"description": "Descripción del producto",
"sku": "12345",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "Marca"
},
"offers": {
"@type": "Offer",
"url": "https://www.ejemplo.com/comprar",
"priceCurrency": "EUR",
"price": "19.99",
"priceValidUntil": "2024-07-15",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock"
}
}
</script>Estos ejemplos prácticos y detallados te proporcionarán una guía clara para implementar el Schema Markup en diferentes contextos, ayudándote a mejorar la visibilidad y el rendimiento SEO de tu sitio web.
CONCLUSIÓN
Implementar Schema Markup en tu sitio web es una estrategia inteligente y proactiva para mejorar tu SEO y la visibilidad en los motores de búsqueda. Al proporcionar datos estructurados claros y detallados, no solo facilitas que los motores de búsqueda comprendan y clasifiquen tu contenido de manera más efectiva, sino que también ofreces a los usuarios una experiencia de búsqueda más enriquecida. Los rich snippets generados a partir del Schema Markup pueden atraer más clics, aumentar el tráfico y mejorar la tasa de conversión, lo que resulta en un retorno significativo de la inversión en tu estrategia SEO.
A medida que el entorno digital se vuelve cada vez más competitivo, adoptar tecnologías como el Schema Markup se convierte en una necesidad para mantenerse a la vanguardia. Los beneficios de una mayor visibilidad, un CTR mejorado y una mejor interpretación del contenido por parte de los motores de búsqueda son solo el comienzo. Al implementar y optimizar continuamente tu Schema Markup, puedes asegurarte de que tu sitio web no solo se mantenga relevante, sino que también sobresalga en los resultados de búsqueda. Ahora es el momento perfecto para empezar a aprovechar el poder del Schema Markup y llevar tu estrategia SEO al siguiente nivel.
ARTÍCULOS RELACIONADOS

Hola, soy Óscar Bages, un verdadero entusiasta de la informática e internet. Me he especializado en SEO y Tiendas Online (principalmente PrestaShop), áreas en las que he encontrado mi pasión.
Me caracterizo por ser serio y meticuloso en mi trabajo, aunque siempre soy accesible y cercano con mis clientes.
Me encantaría contribuir al crecimiento de tu presencia online y ser testigo del desarrollo de tu negocio, de modo que si puedo ayudarte en algo no dudes en contactar conmigo.